Les dernières versions de Prestashop offrent globalement un haut niveau de performances, et de bonnes bases en terme de sécurité (avec un « bon » thème s’entend et un paramétrage serveur correct !) ; pour autant, il y a de petites améliorations que l’on peut apporter afin de limiter les risques et sécuriser Prestashop.
Préambule : cet article concerne les versions 1.5.x et 1.6.x de Prestashop…
Phase 1 : vérifier le paramétrage de sa boutique
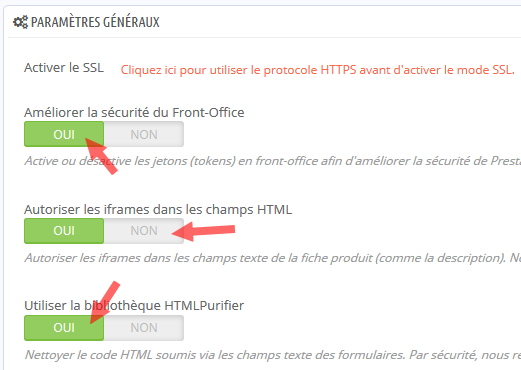
Aussi saugrenu que cela puisse paraître, il est indispensable de passer par cette étape : en effet, de simples options mal paramétrées au niveau du back-office peut ouvrir la porte aux pirates et autres personnes mal intentionnées… La première étape consiste donc (en mode admin) à se rendre dans les Préférences / Paramètres généraux, et à vérifier les options suivantes :

- Améliorer la sécurité du front-office : à cocher impérativement !
- Autoriser les iframes dans les champs HTML : à décocher si vous n’utilisez pas de contenus multimedia externes dans vos descriptions ce qui n’est pas mon cas (exemple : insertion de vidéos Youtube)
- Utiliser la bibliothèque HTMLPurifier (version 1.6 uniquement) : à cocher, pour éviter tout risque d’insertion de code HTML pouvant occasionner de sérieux soucis (exemple : une balise META Robots noindex… bien comprise par Google même dans le body HTML !)
Concernant le SSL, tout dépendra si votre configuration serveur vous autorise à utiliser le protocole HTTPS (la plupart des hébergeurs proposent désormais l’installation de certificats SSL Let’s Encrypt, gratuits et bien utiles pour sécuriser les flux de données !)
Phase 2 : désactiver (si cela n’est pas déjà fait) le mode « Debug »
Dans Prestashop 1.6, l’accès au mode « debug » de Smarty ne peut plus se réaliser par le backoffice, il faut donc uniquement vérifier le fichier de configuration defines.inc.php dans le sous-répertoire config. Le mode débogage (développement) doit y être désactivé :
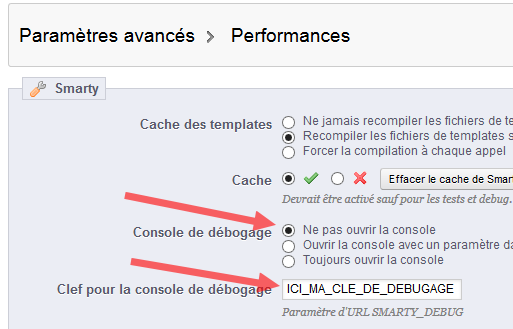
/* Debug only */ if (!defined('_PS_MODE_DEV_')) define('_PS_MODE_DEV_', false); Langage du code : PHP (php)Dans Prestashop 1.5, le débogage peut être activé ou désactivé depuis le back-office dans Paramètres avancés / Performances :

- Console de débogage : Sélectionner Ne pas ouvrir la console impérativement
- Clé pour la console de débogage : modifier la valeur par défaut et y placer votre propre clé (impératif !)
Ceci évitera certaines déconvenues rencontrées par pas mal de boutiques dans un passé pas si lointain 😉
Phase 3 : tuner le .htaccess pour limiter les points d’entrée
Ici, on touche directement à la configuration de votre serveur (enfin de votre site), aussi il convient de tester chaque ligne à rajouter dans votre .htaccess qui suit avant une mise en production définitive (si vous affichez une page blanche ou une erreur HTTP 500, alors votre serveur ne prend pas en charge la ligne de commande ajoutée !)
La première chose à faire va être d’interdire la lecture de votre fichier .htaccess (une action valable pour n’importe quel site web, au passage – notez la protection « forte » prenant en compte toutes les variantes de casse 😉 ) mais également à tous les fichiers contenant potentiellement du code, affichable « en clair » dans votre navigateur ! Dans le cas d’une boutique Prestashop, ce sont bien les fichiers .tpl qui sont évidemment visés !
# SECURISATION DES ACCES AUX FICHIERS <Files ~ "^.*\.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </Files> <FilesMatch "\.(inc|tpl|h|ihtml|sql|ini|conf|class|bin|spd|themes|modules|exe|asa|bak|old)$"> deny from all </FilesMatch> Langage du code : Apache (apache)On interdit donc ici l’accès direct à toutes les extensions citées en ligne 7, dont font parti nos fichiers .tpl (code valable également pour n’importe quel site !)
La seconde chose va consister à inhiber la signature du serveur afin de compliquer (un peu) la tâche à d’éventuels pirates :
# DÉSACTIVATION DE LA SIGNATURE DU SERVEUR ServerSignature Off Langage du code : Apache (apache)La 3ème étape va limiter les requêtes envoyées à 1 Mo afin de pallier à toute tentative d’attaque DDoS (déni de service) :
# PRÉVENTION DES ATTAQUES DDOS LimitRequestBody 10240000 Langage du code : Apache (apache)Il s’agit de mesures basiques mais néanmoins indispensables pour limiter la casse et maintenir un niveau de service digne de vos clients !
La 4ème et dernière étape va consister à limiter les possibilités de mise sous frame afin d’éviter toute tentative de « clickjacking », de failles XSS (ne concerne qu’Internet Explorer dans ses versions 8 et 9) et de risques de « MIME sniffing » (en clair, faire passer un fichier de script pour une image…) :
# Empêche la mise sous frames (clickjacking) Header always append X-Frame-Options SAMEORIGIN # Désactivation du "MIME sniffing" Header set X-Content-Type-Options "nosniff" # Blocage des attaques XSS (nb : propre à Internet Explorer 8/9) Header set X-XSS-Protection "1; mode=block" # Blocage des requêtes typiques de traçage et de debug RewriteCond %{REQUEST_METHOD} ^(TRACE|DELETE|TRACK|DEBUG) [NC] RewriteRule ^(.*)$ - [F,L] Langage du code : Apache (apache)Je ne vais pas détailler ces lignes, je pense qu’elles parlent d’elles-même 🙂
Conclusion
Je vous ai présenté quelques mesures simples pour sécuriser un peu votre boutique Prestashop ; il est bien évidemment possible d’aller (beaucoup) plus loin, notamment dans le contrôle d’accès du back-office par l’ajout d’un login / mot de passe au niveau serveur.
Et vous, avez-vous d’autres astuces pour sécuriser encore plus votre site e-commerce ?
Voir tous les articles de la catégorie Prestashop

Chouette article! Pour la sécurisation des fichiers .htaccess, c’est fait par défaut dans le fichier de conf Apache normalement.
Merci pour l’info, je savais pas 🙂
Après je suis partisan du « ceinture et bretelles » 😉
À noter que je viens de corriger le bug des commentaires… Désolé ^_^
Merci pour l’article !
Sous IE10, la désactivation du MIME sniffing semble empêcher l’accès à certaines images et notamment le logo de l’entête de la boutique.
Ahhh IE…
Confidence : je teste rarement sous IE lol mais vais le faire 😉
EDIT : pas de soucis chez moi !
salut, juste un commentaire à faire sur la sécurisation des fichiers, les fichiers : contenus dans themes, modules et js doivent être visitable par google et indexables pour avoir me meilleur référencement possible. Donc ma question est faut il vraiment les bloquer via le htaccess alors que le fichier robots indique aux moteurs de visiter des mêmes fichiers? merci pour cette précision.
Bonjour
Pour répondre à la question, les types de fichiers indiqués (il s’agit d’extensions et non de répertoires) n’ont pas à être lus par les moteurs de recherche : ils ne contiennent aucun « contenu » utile pour le SEO ou l’internaute.
S’ils ne peuvent y accéder (ce qui est le cas via le htaccess, puisqu’on bloque le contenu) ils n’ont aucune raison de les indexer.
Merci pour ces précieuses informations.
Je confirme ce que dit »Sylvain » même symptôme avec IE11 🙁
Obligé de désactiver la ligne : Header set X-Content-Type-Options « nosniff »
Y aurait-il une autre parade que IE digérerais ?
Car il faut malheureusement se rendre à l’évidence encore trop d’utilisateur d’IE …
Grand merci
Merci pour article
Idem pour moi , le logo ne s’affiche pas dans IE si je désactive MIME sniffing
Question à 2 euros ;-), le fichier htaccess à modifier, c’est celui dans le dossier www ou avant le www ? J’en ai deux. Celui avant le www à une ligne mais pour la version PHP utilisé par le serveur OVH
Bonsoir Christophe
Il s’agit bien du htaccess situé dans le www (racine de votre site Prestashop)