Si la dernière mouture de Prestashop (versions 1.4.x) affiche désormais des performances de haut niveau en matière d’optimisation, il n’en est pas le cas des anciennes moutures et plus particulièrement jusqu’aux versions 1.3.x
Il est pourtant possible de réaliser un véritable « boost » de sa boutique en ligne, moyennant quelques aménagements dans le .htaccess, à la racine de sa boutique : une action d’autant plus importante que la rapidité d’un site fait parti des critères pris en considération pour son bon référencement. Petit état des lieux de cette optimisation simple mais efficace…
ATTENTION
Ce qui suit ne s’applique pas aux boutiques Prestashop tournant en version 1.4 et ultérieures, et est à mettre en œuvre à vos risques et périls, chaque hébergeur autorisant – ou pas – l’accès aux modules Apache nécessaires !
En préambule : vérifier la « mise en cache » de Smarty
Si la version 1.4 de Prestashop a vraiment tout prévu pour obtenir d’excellentes performances, les versions antérieures nécessitent parfois des ajustements qu’il convient de réaliser manuellement. La première vérification à faire est de désactiver, si cela n’est pas le cas, la compilation forcée de Smarty dans le fichier de configuration de votre boutique nommé smarty.config.inc.php (situé dans le sous-répertoire /config/)
$smarty->force_compile = false;Langage du code : PHP (php)La compilation forcée est utile en phase de développement, mais provoque de lourds ralentissements en production, chaque page rechargée étant intégralement interprétée au niveau du métacompilateur Smarty, empêchant la mise en cache du code HTML généré.
Phase 1 : activer la compression GZIP
La seconde optimisation touche directement au fichier .htaccess, et plus particulièrement au volume de code téléchargé par les internautes, que nous allons diminuer via la compression GZIP. C’est un critère majeur dans l’optimisation d’un site internet, et plus particulièrement d’une boutique en ligne, dont le simple code HTML peut à lui seul parfois dépasser les 80 Ko (pages de catégories notamment) !
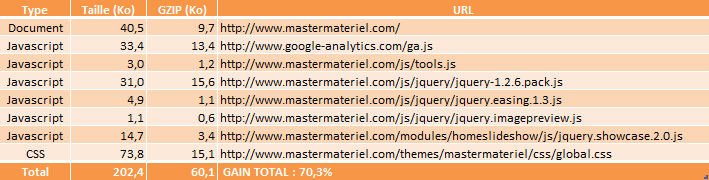
La compression GZIP peut s’appliquer tout autant à n’importe quel fichier texte contenant du code : feuilles de style CSS, fichiers Javascript, etc. mais doit être évitée sur les formats déjà compressés (images notamment). Le gain obtenu parle de lui-même (exemple ici avec une boutique dédiée au matériel de cuisine professionnel, tournant sous Prestashop 1.1) :

La mise en oeuvre de la compression passe par l’intégration des lignes suivantes dans votre .htaccess :
# ACTIVATION DE LA COMPRESSION DES PAGES <IfModule mod_deflate.c> SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-javascript application/x-httpd-php # POUR LES NAVIGATEURS INCOMPATIBLES BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html #PAS DE COMPRESSION POUR LES FORMATS NE LE NECESSITANT PAS SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip </IfModule> Langage du code : Apache (apache)Je n’entrerai pas dans les détails : on demande la compression selon les types de fichiers renvoyés par le serveur, en l’occurrence texte basique, HTML, CSS, Javascript et page PHP. Dans le même temps, on évite la compression des formats ne le nécessitant absolument pas (ce afin d’éviter de faire travailler inutilement le serveur).
On rajoute ensuite la ligne suivante, afin de s’assurer que les internautes naviguant au travers de proxies aient bien les bons contenus :
# GESTION CORRECTE DES PROXIES Header append Vary User-Agent env=!dont-vary Langage du code : Apache (apache)Je vous renvoie à la doc officielle d’Apache pour plus d’infos au sujet de cette mesure (qui peut semble-t-il parfois en pas être acceptée par certains serveurs : je n’ai personnellement jamais rencontré le cas !)
Phase 2 : forcer la mise en cache des éléments statiques
La seconde phase de notre optimisation va consister à forcer la mise en cache (côté navigateur) des éléments statiques voire dynamiques, afin d’éviter leur rechargement systématique à chaque appel de nouvelle page sur la boutique.
Nous allons donc d’abord définir les dates d’expiration de mise en cache pour les principaux types de fichiers utilisés :
# GESTION DES DATES D'EXPIRATION POUR FAVORISER LE CACHE NAVIGATEUR <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 7200 seconds" ExpiresByType image/jpg "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" AddType image/x-icon .ico ExpiresByType image/ico "access plus 2592000 seconds" ExpiresByType image/icon "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 2592000 seconds" ExpiresByType text/javascript "access plus 2592000 seconds" ExpiresByType text/html "access plus 7200 seconds" ExpiresByType application/xhtml+xml "access plus 7200 seconds" ExpiresByType application/javascript A259200 ExpiresByType application/x-javascript "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" </IfModule> Langage du code : Apache (apache)Puis forcer la mise en cache (ou l’interdire, selon cas) selon les types de fichiers :
# MISE EN CACHE DES FICHIERS NON DYNAMIQUES : IMAGES, CSS, JAVASCRIPT... <IfModule mod_headers.c> <FilesMatch "\\.(ico|jpe?g|JPE?G|png|gif|swf|css|gz)$"> Header set Cache-Control "max-age=2592000, public" </FilesMatch> <FilesMatch "\\.(js)$"> Header set Cache-Control "max-age=2592000, private" </FilesMatch> <filesMatch "\\.(html|htm)$"> Header set Cache-Control "max-age=7200, public" </filesMatch> # DESACTIVATION DU CACHE POUR LES FICHIERS DYNAMIQUES <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> Langage du code : Apache (apache)Le mariage de ces deux mesures permettra, à chaque chargement de ressources communes sur les différentes pages de notre boutique Prestashop, de singulièrement améliorer les performances ressenties côté utilisateur.
Phase 3 : Suppression des marqueurs de version inutiles
La troisième étape d’optimisation pure passe par la suppression de l’un des « outils » du serveur lui permettant d’identifier la version (unique, selon son URL) de chaque fichier envoyé au « client » sur le web. En cela, les Etags font généralement double-emploi avec d’autres mécanismes utilisés par Apache (notamment le marqueur Last-modified) : on peut donc les supprimer et ainsi gagner autant de requêtes HTTP que l’on enverra de ressources depuis notre serveur.
# SUPPRESSION DES ETAGS Header unset ETag FileETag none Langage du code : Apache (apache)Pour en savoir plus sur les Etags et leur fonctionnement : Désactiver les Etags ?
Phase 4 (bonus) : sécuriser la boutique !
Dernière phase, venant dans le prolongement de l’optimisation mais touchant plus à la sécurisation de son site toujours grâce au .htaccess : l’idée est d’interdire d’une part le téléchargement direct des fichiers de code – quels qu’ils soient – en dehors du contexte de la boutique, mais également de prévenir les attaques et de ne pas donner certaines informations pouvant en faciliter la venue.
La première chose à faire va être d’interdire la lecture de votre fichier .htaccess (une action valable pour n’importe quel site web, au passage) mais également à tous les fichiers contenant potentiellement du code, affichable « en clair » dans votre navigateur ! Dans le cas d’une boutique Prestashop, ce sont bien les fichiers .tpl qui sont évidemment visés !
# SECURISATION DES ACCES AUX FICHIERS <files .htaccess> order allow,deny deny from all </files> <FilesMatch "\.(inc|tpl|h|ihtml|sql|ini|conf|class|bin|spd|themes|modules|exe|asa|bak|old)$"> deny from all </FilesMatch> Langage du code : Apache (apache)On interdit donc ici l’accès direct à toutes les extensions citées en ligne 6, dont font parti nos fichiers .tpl (code valable également pour n’importe quel site !)
La seconde chose va consister à inhiber la signature du serveur afin de compliquer (un peu) la tâche à d’éventuels pirates :
# DÉSACTIVATION DE LA SIGNATURE DU SERVEUR ServerSignature Off Langage du code : Apache (apache)Dernière étape, limiter les requêtes envoyées à 1 Mo afin de pallier à toute tentative d’attaque DDoS (déni de service) :
# PRÉVENTION DES ATTAQUES DDOS LimitRequestBody 10240000 Langage du code : Apache (apache)Il s’agit de mesures basiques mais néanmoins indispensables pour limiter la casse et maintenir un niveau de service digne de vos clients !
Conclusion
Vous avez désormais de quoi proposer à vos clients une boutique plus performante, chose essentielle aujourd’hui lorsque l’on sait que le temps de chargement d’une page influe de manière sensible le taux de rebond sur un site internet !
Attention cependant à tester chaque mesure progressivement et une à une, à une heure creuse de visite, les hébergeurs ayant tendance à « personnaliser » la configuration de leurs serveurs Apache (j’en ai fait le frais dans le passé !) : généralement, cela se traduit par une erreur HTTP 500 que l’on décèle très rapidement !
Voir tous les articles de la catégorie Prestashop

Bonjour,
en 1.4, l’option force_compile est à activer / désactiver dans le back-office ( Préférences > Performances), et pas en éditant le fichier 😉
Cordialement,
Michaël
Effectivement 🙂
J’aurais du le préciser en début d’article, même si ce dernier s’adresse d’abord aux versions antérieures.
Merci pour cet article très bien fait, j’ajouterais juste le conseil de faire chaque modifications une par une et tester son site entre chaque changement afin de savoir si certaines modifications ne sont pas supportée par son serveur.
Merci pour ces explications enrichissantes et fortes utiles.
Par contre, il est judicieux appliquer ces modifications quand cela est justifié, lorsque le site commence à subir des ralentissements et que cela commence à se faire ressentir pour l’internaute.
Comme le souligne Tanguy, la phase de test pas à pas est primordiale pour éviter les surprises.
Pour ma part, je suis plus partant pour mettre en oeuvre ces mesures dès la mise en production, car la rapidité de chargement fait parti des critères pris en considération par Google (notamment) pour juger de la qualité des sites web.
En outre, tout le monde n’a pas de connexion très haut débit (je tourne « royalement » à 1.5 MBits/s chez moi à la campagne) donc gagner quelques fractions de seconde n’est pas négligeable dans ce cas précis 😉
wow impressionant le gain en rapidité ^^
merci des tuyaux
Magnifique, merci pour ces infos
Vraiment bravo pour cet article, ces modification m’ont fait passé d’un score de 70 en page speed à près de 95 !!!!
Bonjour,
J’avais déjà fait ces modifications mais mon site n’est quand même pas très rapide :S je crois c’est du aux images
Top merci!
Des recommandations qui me rappellent celles ci : http://www.seomix.fr/guide-htaccess-performances-et-temps-de-chargement/
A tester avec GTMetrix avant et après pour voir si le score à augmenté.
Oui je suis aussi abonné au blog de Daniel 😉
Sur Prestashop, en tout cas dans les versions dont il est question dans mon article, le gain dans GTMetrix est très palpable !
Est ce que sa marche pour prestashop 1.5.X ?
Bonjour
Voir l’encadré en tout début de l’article 😉
Merci, trés bons conseils, mais, si j’ai bien compris, pour la version actuelle (1.5.3.1) la compression GZIP ne se fait qu’en activant le CCC, n’est ce pas ?
En principe en version 1.5.x tout cela s’active depuis l’admin (sauf erreur de ma part : je n’y suis pas encore passé !)
Good job.
Merci pour le tuyau
merci pour tout..malgré tout cela temps d’accès très long (>10s) sur 1.4, exploration d’autres pistes en cours…
Aujourd’hui les améliorations du speed sont justes indispensables… tant au niveau de la conversion que du trafic.
Heureusement que les versions post 1.4 intègrent ces réglages à partir du BO, en seulement quelques clics.
bonjour
Merci pour les optimisations
Car même en version 1.4.5.1 cela améliore nettement la vitesse du site
Cordialement
Merci , beaucoup !!! Impressionnnant ! I like
J’aime cet article caractérisé par l’organisation et le détail, très bien structuré, démontrant que l’. Htaccess est très utile si vous connaissez un peu de programmation, je pense qu’il ya encore des choses utiles à découvrir dans ce dossier, notant que l’hébergement sera un serveurs Linux pour être actif.
En ce qui concerne la suppression des marqueurs de version inutiles, cela permet d’augmenter la vitesse de chargement de mon website?
Merci beaucoup!
Beaucoup de très bonnes choses, merci.
Tout ce qu’il faut pour optimiser son prestashop.
Bonjour,
Merci pour cette article très complet.
Pour info, la phase 2 sur la mise en cache me fait buguer la déconnexion du compte client en front office et mes modifications sur le back office (exemple sur une page CMS : prise en compte des modifications après enregistrement puis si je reviens sur la page CMS (en back office) les modifications ne sont plus là). (version prestashop 1.6)